Cara Menciptakan Dan Mengganti Cursor Sendiri Di Blog
Cara Mengganti Cursor Blog - Jika teman masih suka dengan yang namanya utak-utik template blog kini ada lagi yang dapat teman coba kerjakan yaitu mengubah cursor / mouse dengan gambar yang di buat sendiri sehingga gambar cursor menjelma lebih unik dan 100% beda daripada yang lain. Dengan memakai gambar buatan sendiri tentu mengakibatkan blog lebih ekspresif cursor ini yang biasanya berupa gambar panah dapat menjelma gambar logo sobat. gambar tulisan, dan dapat apa saja. sebelum teman mencoba melaksanakan tutorial ini terlebih dahulu kita akan membahas gambar yang akan kita buat sendiri disini aku menunjukkan referensi menciptakan gambar PNG dengan photoshop. bagi teman yang belum pernah memakai photoshop mungkin saatnya berlatih dan anggap saja sebuah tantangan kecil. dan bagi yang sudha jago dengan photoshop harus dapat menciptakan cursor menjadi lebih manis dan lebih keren dari yang aku buat ini. hehe..
Baca Juga : Aplikasi / Software Edit Foto Terbaik Terbaru Gratis Dan Berbayar
Terima kasih semoga proses mengganti cursor blog berjalan sukses. selamat mencoba
Baca Juga : Aplikasi / Software Edit Foto Terbaik Terbaru Gratis Dan Berbayar
Cara Membuat Gambar cursor mouse Sendiri dengan Photoshop CS3
Saya yakin hampir semua di antara teman semua sudah kenal dengan namanya photoshop. Program ini sangat tepat untuk menciptakan dan mengedit aneka macam macam gambar ibarat gambar PNG, GIF, JPG, dan lainnya kali ini kita akan menciptakan gambar PNG biar background nya tidak terlihat / transparent.
- Pertama kali teman dapat membuka kegiatan photoshop.
- Klik "file" kemudian pilih "New" untuk menciptakan sebuah layer baru.
- Ukuran disini hanya sebagai referensi saja, misalkan saja width/lebar : 75pixels, height/tinggi : 40 pixels dan resolusi 70 pixels dan lain sebagainya. jikalau sudah final mengukur dan menamai layer pilih "oke"
- Pastikan teman berada di posisi move tool, dan cecklist bab select tool dan auto transform controls, biar dapat mempermudah merubah / merotasi posisi gambar nantinya.
- Lalu menentukan shape / bentuk dari custom shape tool.
- Saya memberi pelengkap biar gambar memiliki bayangan dengan klik kanan pada layer yang ada di sebelah kanan, aku pilih "blending option"
- Cecklist pada "drop shadow'
- Kemudian gambar di putar sesuai keinginan.
- Tambahkan juga dapat di tambahkan goresan pena dengan "text tool"
- Jika sudah puas dengan editan gambarnya. saatnya menyimpan gambar tersebut menjadi PNG.
- Saya beri nama gambar tersebut dengan cursor blog kemudian aku menentukan PNG sebagai extensi gambar biar background tidak terlihat/ transparant.
- Sobat dapat menciptakan gambar tersebut dua buah gambar yang hampir mirip, satunya lagi untuk gambar hover yaitu gambar yang berubah ketika gambar mengarah ke link. teman tentu mengetahui jikalau cursor dalam keadaan normal akan berbentuk "panah", namun jikalau berada di posisi link gambar akan menjelma "tangan". dan Berikutnya yaitu mengupload gambar tersebut ke internet, caranya dapat dengan mengupload ke blogger caranya persis ibarat ketika teman mengupload gambar pada artikel teman yang akan teman publish, namun untuk gambar biasanya aku mengupload lewat laman tanpa mempublishnya.
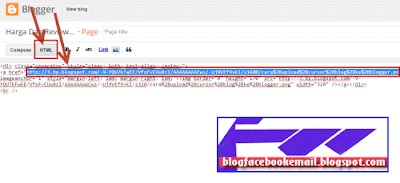
- upload gambar ibarat biasa, dan pada posisi HTML copy url gambar tersebut. dan teman tidak perlu mempublish page tersebut, alasannya yaitu meski tidak di publish gambar masih dapat di pakai. silahkan close saja.
- Simpan Url cursor yag sudah teman copy tadi di notepad dahulu.
Cara mengganti Cursor Blog Dengan Cursor Buatan Sendiri
Sampai disini aku anggap teman sudah menciptakan gambar cursor dan sudah mengupload ke blogger, langkah selanjutnya yaitu merubah cursore yang ada di blog dapat tampil seuai dengan keinginan. hingga di sini teman dapat melaksanakan dengan gampang step-step berikut ini.
- Pertama kita masuk ke blogger pilih "Template" kemudian "Edit template"
- Berikutnya copy code warna biru berikut ini dan ganti instruksi yang berwarna merah dengan ULR cursor milik teman sendiri. cursor yang hover maksudnya yaitu gambar cursor akan berubah ketika cursor di arahkan ke link.
<style type="text/css">body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoH5CPoVeYg3NFxzdayvUkHuU3EJXfeVC5KJ1nabT3VpSiDbRPpLLiDZHrj5UB_OE0NO3kkZSppQUOKPxGcBlTmxOI17mcuAhNAUTyzcVgtiOV1uXEKR_nvzOIcyCu-_1Tj1BBiyOTWVA/s1600/cursor.png"), auto;}body a:hover{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoH5CPoVeYg3NFxzdayvUkHuU3EJXfeVC5KJ1nabT3VpSiDbRPpLLiDZHrj5UB_OE0NO3kkZSppQUOKPxGcBlTmxOI17mcuAhNAUTyzcVgtiOV1uXEKR_nvzOIcyCu-_1Tj1BBiyOTWVA/s1600/cursor2.png"), auto;}</style>
lalu pastekan di atas instruksi </head> . jikalau sudah silahkan simpan template - Lihat hasilnya.
Terima kasih semoga proses mengganti cursor blog berjalan sukses. selamat mencoba














0 Response to "Cara Menciptakan Dan Mengganti Cursor Sendiri Di Blog"
Post a Comment